File/Image Upload Now Supported
Request files/images via your forms
As of right now you can extend your forms with new fields for files or images. This is available to free users as well as subscribers, with the exception of how much storage is available based on your subscription.

Free users will start out with 10 MB file storage, whereas paid subscribers will receive 100 MB. If a file takes you over your limits, we will start removing files starting with the oldest first.
These limits are the first draft so expect to see these revised in the future.
Setting up a HTML File Upload Form
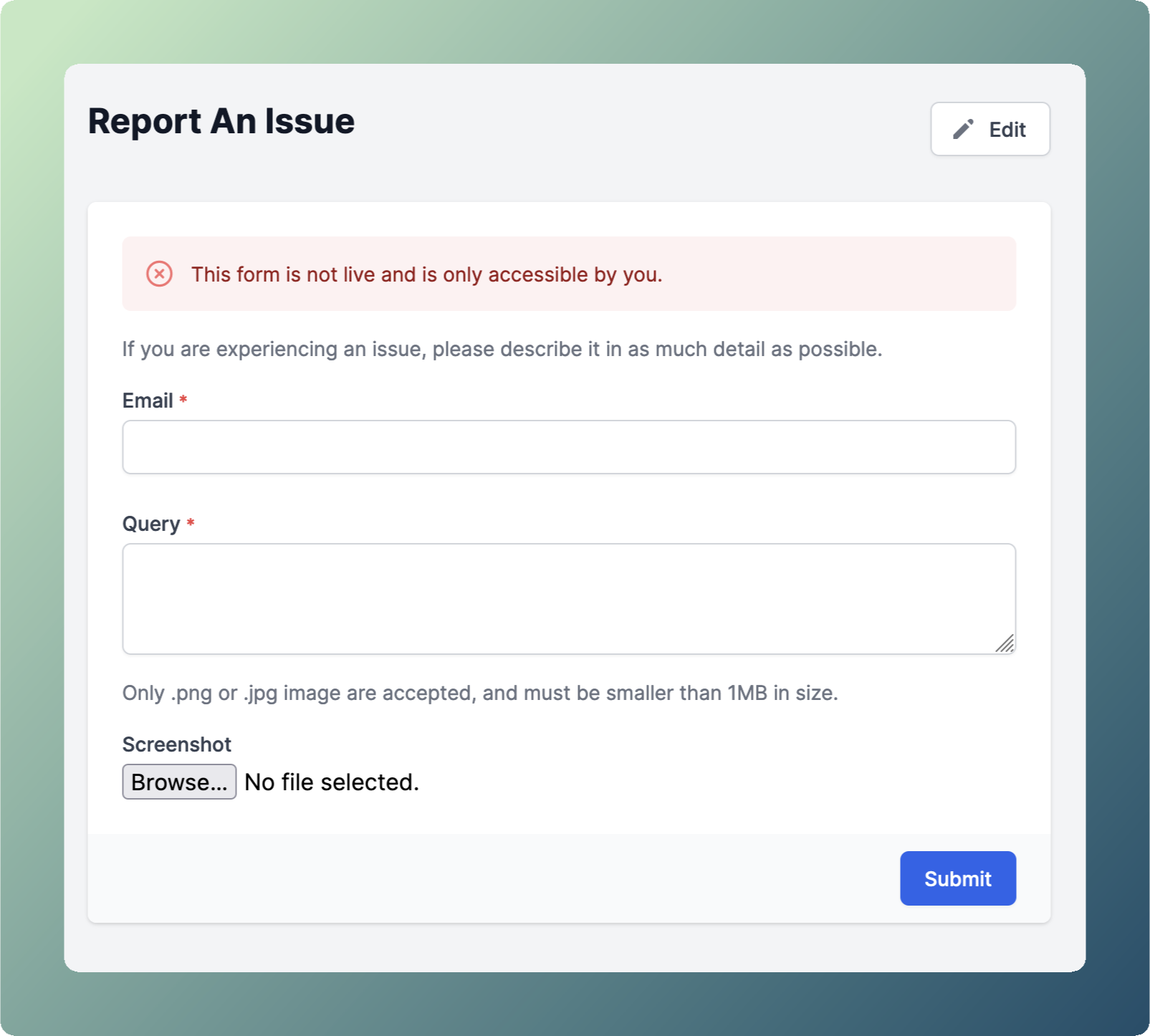
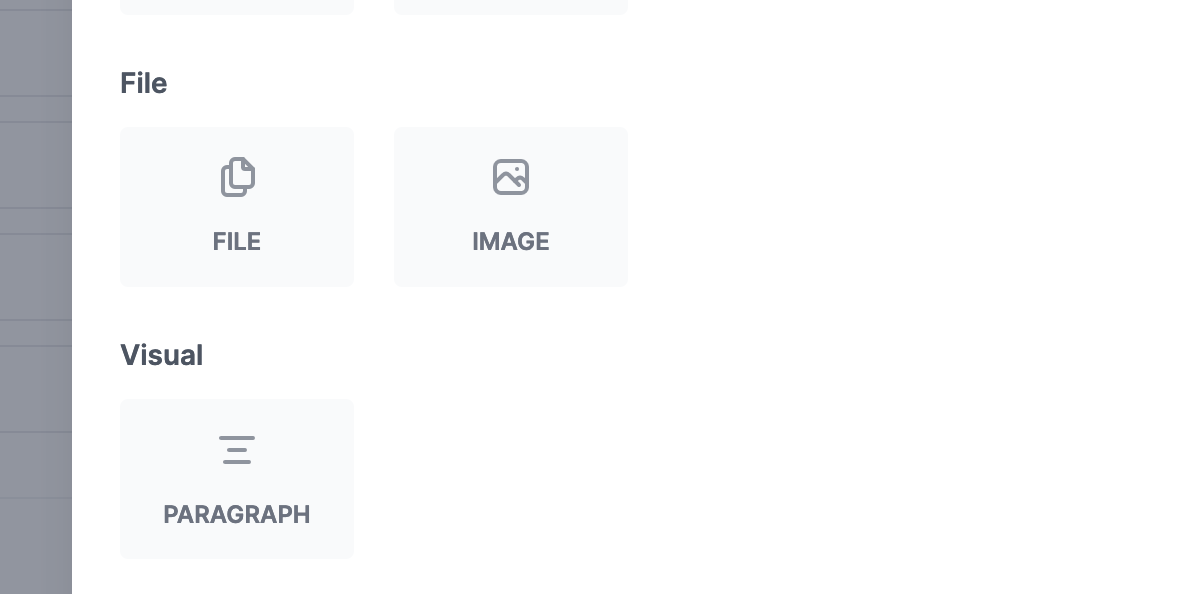
After setting up your new form within Formie. Adding an file/image field is the usual process of heading to the form builder, clicking the add field button, and adding the respective field to your form.
The setup instructions tab will give you the HTML boilerplate to quickly get up and running. In essence though, you need an input type field in addition to defining the form’s enctype as enctype="multipart/form-data".
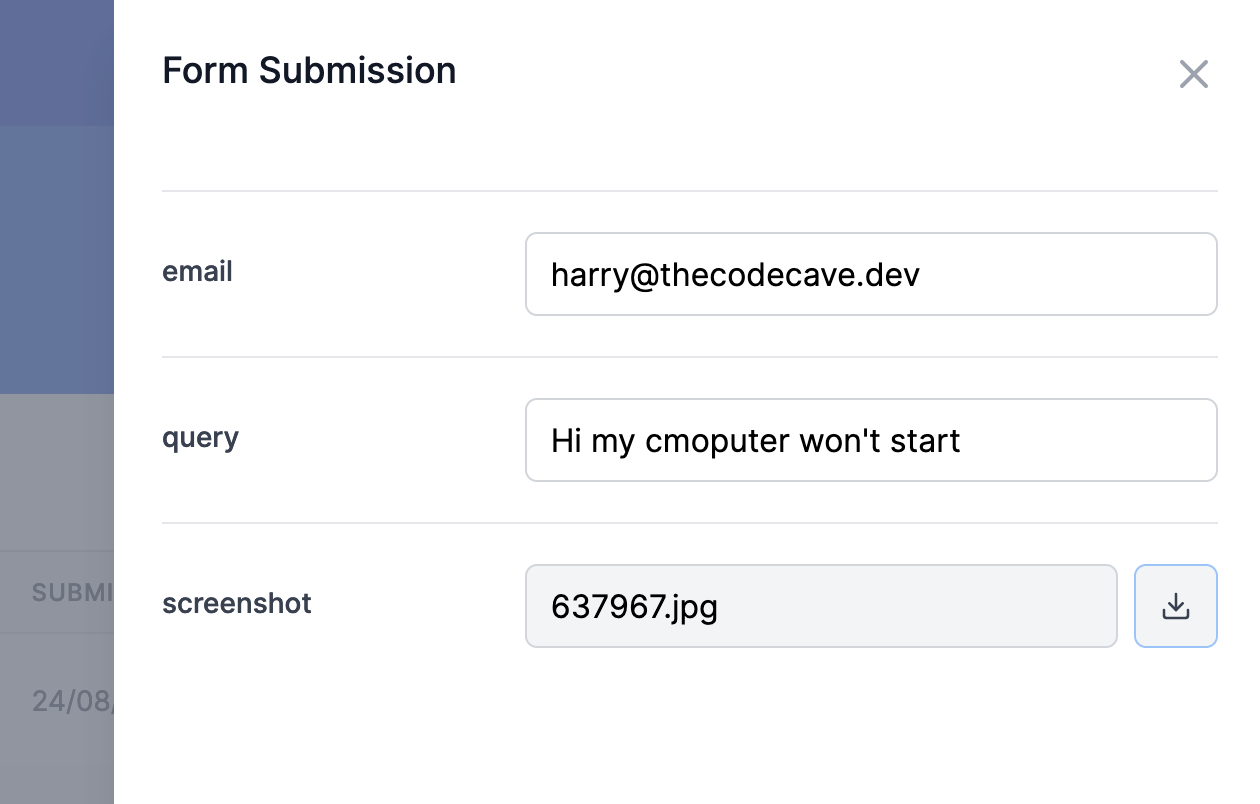
Formie will handle the rest for you and attach the uploaded files/images next to the form submission.

Any uploaded files/images are stored securely and require going through a protected route, only available to you.
Misc. Updates
To extend the customisability of our hosted form solution, there is now a category for ‘Visual’ fields. These do not carry any validation rules, and are only for the purpose of adding a personal touch to a hosted form.

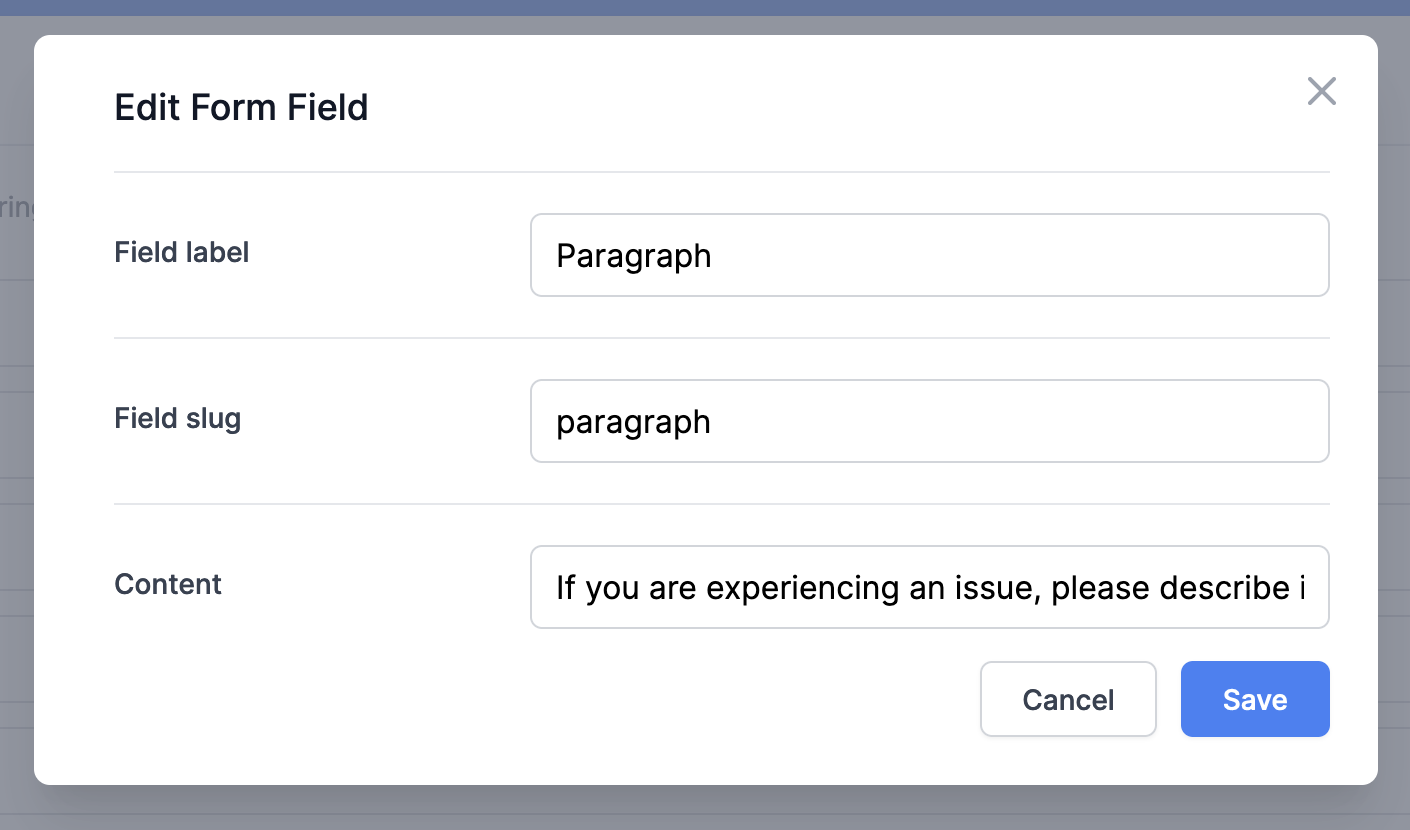
To kick things off with you can start adding your own paragraphs to your forms, which allows you to add your own text.